قبل از پرداختن به این خبر بهتر است ابتدا نگاهی به وظیفهی یک طراح تجربه کاربری داشته باشیم؛ طراحان تجربه کاربری تجربه دوطرفهای (کاربر-محصول) ایجاد میکند که هنگام استفاده کاربران از برنامه موبایل یا وبسایت میزان مشارکت آنها را نمایش میدهد. از علم طراحی تجربه کاربری در پروژههای برنامههای تلفن همراه استفاده میشود. بدین صورت که اطلاعات و دادهها در صفحات متعدد نمایش داده میشود و از این طریق طراح نوع ارتباط برقرار کردن کاربر با برنامه را متوجه میشود. یافتهها به طراحان کمک میکند برنامهای با ویژگیهای خاص و متناسب خواستهها و نیازهای کاربران طرحی کنند و در نتیجه کارآفرینان و شرکتها در ایجاد و برنامهریزی اهداف تجاریشان موفق باشند.
روزگاری یوتیوب فضایی برای استفاده بود تا شما گربهای که با کیبورد بازی میکند را ببینید یا ویدیویی از فرزندتان آپلود کنید. یوتیوب در این چند سالی که شروع به کار کرده تبدیل به فضایی برای همه چیز شده است: شبکه ای برای گیمرها ،استریمرها، موزیک ویدیوها، بلاگرها، راک، اخبار، فیلم سینمایی و هر چیزی که لوگان پاول طی سال گذشته ساخته است.

هرچه این سرویس در این مدت رشد کرده، اپ و وبسایت رشدی نداشته است. هر دو اینها میتوانند با نشان دادن راهنمایی بیش از حد و عدم وجود محتوای مناسب اذیت کننده باشند . یوتیوب این را میداند و امروزه پلت فرمی کاملا ری دیزاین شده را ارائه میدهد. در حال حاضر با تماشای ویدیو بر روی وب سایت یا اپلیکیشن، یوتیوب را بسیار سادهتر و متمرکز میبینید. در هر دو حالت به نظر میرسد یوتیوب به برنامه فیلمهایش عمیقا فکر کرده و سرویسی حول آن ارائه داده است.
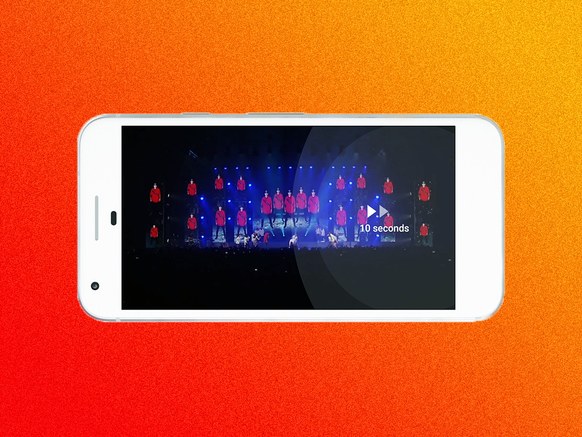
نسخه جدید موبایل اپ حاشیههای قرمز را برای خطوط سفید و تمیز به کار برده و بر روی تصاویر و ویدیوها تمرکز کرده است. شما می توانید سرعت ویدیو را بالا و پایین ببرید، قابلیتی که قبلا فقط در نسخه دسکتاپ بوده است و با دوبار کلیک بر روی صفحه به عقب یا جلو بروید. اگر یک ویدیو را به صورت عمودی نگاه می کنید، یوتیوب در نهایت آن را به صورت کامل نشان میدهد، بدون هیچ ستون و هیچ باکسی فقط یک ویدئو عمودی متناسب با گوشی را نمایش میدهد. حتی اگر نمیخواهید به حالت تمام صفحه نگاه کنید پردازشگر خود را با اندازهای که میخواهید تطبیق میدهد. دیزاین جدید به این نکته پی برد که افراد فیلمها را با روشهای مختلف نگاه میکنند و به کاربران یوتیوب بیشترین اختیار ممکنه را داده است.
اپلیکیشن جدید آیکون جدیدی به ارمغان آورده است. یوتیوب از روزهای اول ارائه به صورت you مشکی و tube سفید در یک مربع قرمز بوده است. در حال حاضر لوگو شامل یک دکمه پلی قرمز که نماد اصلی شرکت است در کنار واژه Youtube می باشد.
طراحی جدید برروی دسکتاپ بیشتر از اینکه تجربه را تغییر دهد ،ظاهر را آپدیت کرده است. به جای باکسهای سفید روی پس زمینه خاکستری، شما بین صفحه سفید تمیز یا تم جدید سینمایی و تیره که هریک با تایپوگرافی جدید و ساده می باشد، یکی را انتخاب می کنید. کل صفحه کمی بهتر از قبل شده و ظاهر جدید از دستورالعملهای گوگل متریال استفاده کرده است.
کل نکته ی پشت این ریدیزاین برداشتن تمرکز از روی خود یوتیوب بوده و میخواهد تمرکز به جای اینترفیس و موتور پیشنهاد پشت آن، بر روی ویدیویی که تماشا میکنید باشد. این تغییرات یک قدم واقعی در مسیر بوده است. پیچیدگیها و مشکلات را از بین برده است، احساس بومی به بیشتر فیلم ها داده وبه شما کمک کرده است تا ویدیو های جدیدی برای تماشا پیدا کنید.
یوتیوب می گوید محصولات جدید بر روی فریم ورک جدید ساخته شده است که این امکان را برای تیم فراهم میکند تا محتوای جدید را سریعتر بسازند . مردم به روشهای جدید. ضبط میکنند، استریم می کنند، تماشا میکنند و کامنت گذاشته و سرچ میکنند. یوتیوب میتواند تا زمانی که خودش را خوب نگه دارد، بزرگترین مرکز آنلاین ویدئو باشد.
در پایان اگر علاقمند هستید در مورد تفاوت طراحی خدمات (SD) و طراحی تجربه کاربری (UX) مطالعه داشته باشید به اینجا بروید.
مترجم: نگین بزرگینژاد، گزارشگر طراحی صنعتی
منبع: YOUTUBE’S REDESIGN MAKES IT EASIER TO WATCH ALL THE VIDEOS
 بانک مقالات اخبار و رویدادهای طراحی صنعتی طراحی صنعتی ایرانی
بانک مقالات اخبار و رویدادهای طراحی صنعتی طراحی صنعتی ایرانی