نویسنده: Jonathan Z. White
هفته پیش یکی از خوانندگان این سوال را داشت: چگونه میتوانم طراح بصری بهتری شوم؟
همانطور که به جواب این سوال فکر میکردم، ذهنم به سمت تجربهای که در یادگیری زبان ماندرین چینی داشتم رفت. وقتی که شروع به یادگیری زبان جدید میکنید، اول باید از اصول پایه شروع کنید، اسمها، ضمایر و فعلها مبنایی برای بیان ایدههای پیچیده میباشد.
زبان یک راه برای ارتباط افراد باهم است. طراحی بصری یک زبان بصری میباشد و یادگیری طراحی بصری تفاوتی با یادگیری یک زبان جدید ندارد.
طرحهای بصری خوب، متولد نشدهاند بلکه ساخته شدهاند. تنها در صورتی که یک تلاش آگاهانه انجام دهید، در طراحی بصری بهبود خواهید یافت.
در اینجا به چند اصول پایه اشاره شده که بهتر است در آنها مهارت یابید تا طراحی بصری خود را رو به جلو ببرید:
اصل اول: بازگشت به مبانی حروف
شما با یک نگاه به تایپوگرافی طراحان میتوانید در مورد آنها نظر دهید. به این علت که حروف از مبانی پایه طراحی میباشد.
شما قادرید تمام طرحها را فقط با حروف ایجاد کنید. همچنین میتوانید مبنای طرحها را براساس حروف قرار دهید. به منظور بهبود تایپوگرافی در طرحهایتان ابتدا باید مبانی آن را فراگیرید.
برای توصیف حروف، فرهنگ لغت خود را توسعه دهید. دریابید معانی کلمههایی همانند فاصلهدهی (tracking)، کاهش فاصله (kerning) و فاصله بین سطری (leading) چیست. مقاله “یک واژه نامه مصور زیبا از عبارات تایپوگرافی شده که شما باید بدانید” یک منبع بصری عالی برای یادگیری این بخش است.
اگر درکی جامع از نحوه کاربرد تایپوگرافی در وب میخواهید، خواندن این مطلب پیشنهاد میشود: “تایپوگرافی وب: عناصر تایپوگرافی مورد استفاده در وب“.

در آخر یاد بگیرید چگونه فونتها را کنار هم قرار دهید. یک منبع خوب برای این موضوع، “Font wolf” و “Font pair” می باشد. با کنار هم قرار دادن فونت ها، نیروی محرکه طرح شما تغییر می کند.
برای شناخت بهتر تایپوگرافی میتوانید سری به مقاله من بزنید: “تایپوگرافی می تواند طرح شما را بسازد یا آن را از هم بپاشد“.
اصل دوم: از فاصله برای ایجاد تعادل استفاده کنید.
فاصله کمک میکند حرکات عمودی واقعی در طرحتان داشته باشید. این امر برای ایجاد سلسله مراتب بصری و خلق ارتباط بین عناصر ضروری است.

شما میتوانید از سایتهایی همانند Behance و Dribbble الهام بگیرید. ولی مهم است که درک خود را برای بکارگیری فاصله در ایجاد تعادل و هماهنگی بصری توسعه دهید.
ممکن است در حین خواندن تایپوگرافی، متوجه اهمیت فاصله در عبارات شوید. تنظیم فاصله فونتها تمرین خوبی برای چشم میباشد. به همین خاطر Kern type را به شما توصیه میکنم؛ نوعی بازی که شما راه حل خود در رابطه با فاصله را با راهحل یک تایپوگرافیست مقایسه میکنید.

تمرین دیگری که به تربیت چشم شما کمک میکند این است: یک طرح را بردارید، محور x و y بر روی آن بکشید، طرح را به اشکال پایه تجزیه کنید، تحلیل کنید که چگونه طرح به تعادل رسیده و بعد از آن مجدد عناصر را تنظیم کنید. به این نکته توجه کنید که چگونه فاصله منفی بر روی تعادل عناصر تاثیر میگذارد.
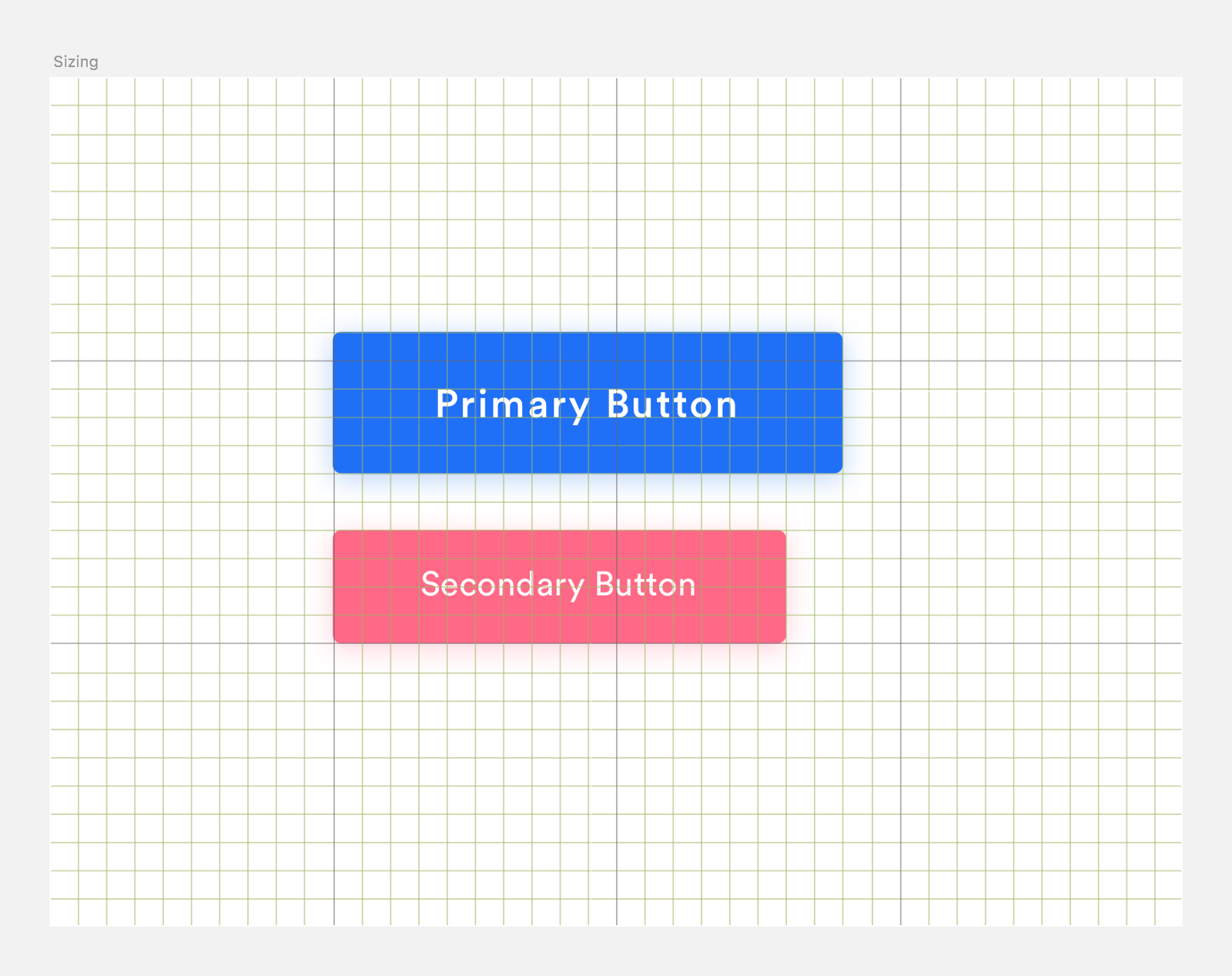
اصل سوم: از اندازه برای ایجاد سلسله مراتب بصری استفاده نمایید.
وقتی نوبت به سلسله مراتب بصری میرسد، کاربرد اندازه بینظیر است. با کاربرد اندازه برای انتقال روابط بصری میان عناصر، شما میتوانید جریان ایجاد کنید.

اندازه یکی از دلایل اهمیت خطوط شطرنجی میباشد. میتوانید خطوط شطرنجی را برای اندازهگذاری عناصری که با استفاده از نسبتها درجه اهمیت را نشان میدهند، بکار ببرید.
زمانیکه اندازه یک عنصر را تعیین کردید، در همه موارد مربوطه آن را یکسان نگه دارید. در طراحی، ثبات پادشاه است.

تمرین پیش رو به تربیت چشمتان در مورد اندازه کمک میکند.
نکته در بازخورد گرفتن است.
یک صفحه فرود (landing page) ترسیم کنید. سپس از دوستتان بخواهید نگاهی به آن بیاندازد. از او بخواهید دور عناصری که بهتر از بقیه میباشد خط بکشد. پس از آن با توجه به وزن بصری به آنها امتیاز دهد. آیا نتایج همان بوده که انتظار داشتید؟
وقتی این تمرین را انجام میدهید، سوالات زیر را درذهنتان داشته باشید:
- هدف از تغییر صفحه فرود چیست؟ چگونه می توانید آن را به هدفتان نزدیک کنید؟
- رابطه میان عناصر مختلف چیست؟ می خواهید بر روی چه عناصری تاکید کنید؟
- آیا جانمایی شما بخوبی چشم کاربر را حول صفحه هدایت میکند؟
اصل چهارم: از رنگ برای انتقال مفاهیم استفاده کنید.
رنگ نقشهای مختلفی ایفا میکند. مفاهیم را انتقال میدهد. تشدید عاطفی ایجاد میکند و موجب وحدت در طرحها میشود.

به منظور عمیق شدن در مفهوم رنگ میتوانید به مقاله من با عنوان “طراحی در رنگ” مراجعه کنید. در اینجا به چند نکته کلیدی از این مقاله اشاره شده است:
- قبل از انتخاب پالت رنگ، هدف طرحتان را مشخص کنید. در یک طراحی خوب، پالت رنگ با هدف طراحی همراستا میباشد.
- مخاطبتان را بشناسید. مردم درک مختلفی از رنگ دارند و رنگ براساس ترجیحات فردی، تربیت فرهنگی و تجربیات افراد تاثیرات متفاوتی بر رویشان میگذارد.
- وقتی که پالت رنگ انتخاب شد، رمز موفقیت در سادگی است. از رنگ خنثی برای بکگراند استفاده کنید. سپس به سراغ رنگهای اولیه و ثانویه بروید. در نهایت براساس سایر رنگها، رنگ دکمه خطا و موفقیت را انتخاب کنید.
زمانیکه درک درستی از اصول تئوری رنگ پیدا کردید، رنگ میبایست مورد آزمایش و تکرار قرار گیرد. سعی کنید از محدوده امن خود فراتر روید و پالتهای رنگی جدیدی بسازید.

برای تربیت چشم در رابطه با رنگ تمرینی ارائه شده است که در ادامه میبینیم.
وقت بگذارید و پالت رنگی از اشیا اطرافتان همانند عکسها، مجلات و نمایشهای مورد علاقهتان گردآوری کنید. سپس یک طرح آماده را بردارید و پالت رنگی جدید را بر روی آن اعمال کنید.
توجه کنید که چگونه در حس و حال طرح تغییر ایجاد میشود. آیا با اینکار مفهوم عوض میشود؟
با کارتان همانند یک هنر رفتار کنید، در این حالت همیشه میتوانید بهبود یابید. به خودتان اعتماد کنید و این را به عنوان نیروی محرک برای تبدیل شدن به یک طراح بهتر در نظر بگیرید.
اگر از این مقاله لذت بردید، احتمالا از مقاله آکادمی خان به نام CSS in Javascript with Aphrodite هم خوشتان میآید.
مترجم: نگین بزرگینژاد، گزارشگر طراحی صنعتی
منبع: Before you can master design, you must first master the fundamentals
 بانک مقالات اخبار و رویدادهای طراحی صنعتی طراحی صنعتی ایرانی
بانک مقالات اخبار و رویدادهای طراحی صنعتی طراحی صنعتی ایرانی