رابط کاربری (User Interface) مثل یک جوک میماند، اگر مجبور شدید آن را توضیح دهید، پس خوب بیان نشده است!
در پی ایجاد یک برنامه (اَپ) موبایل موفق هستید؟ برای ایجاد تجربهی موفق کاربری در یک برنامهی موبایل، کار با شمارههای تلفن در اولویت است؛ اما صورت و ظاهر برنامه و نحوهی تعامل آن با استفادهکننده نیز نباید فراموش شود. درک و ایجاد تفاوت بین “تجربه کاربر” و تعامل با کاربر” در روند طراحی کار دشواری است؛ زیرا از آنجا که این دو روند نقاط مشترک و همپوشانیهای زیادی دارند، اغلب در حال تبدیل شدن به یکدیگرند. اما در حوزهی طراحی برنامه و اپهای موبایل این روندها نتایجی کاملا متفاوت ایجاد میکنند.
در این مقاله به اهمیت و تفاوتهای روند طراحی تجربه کاربری با طراحی تعاملی در حوزه طراحی برنامه های موبایل پرداختهایم.

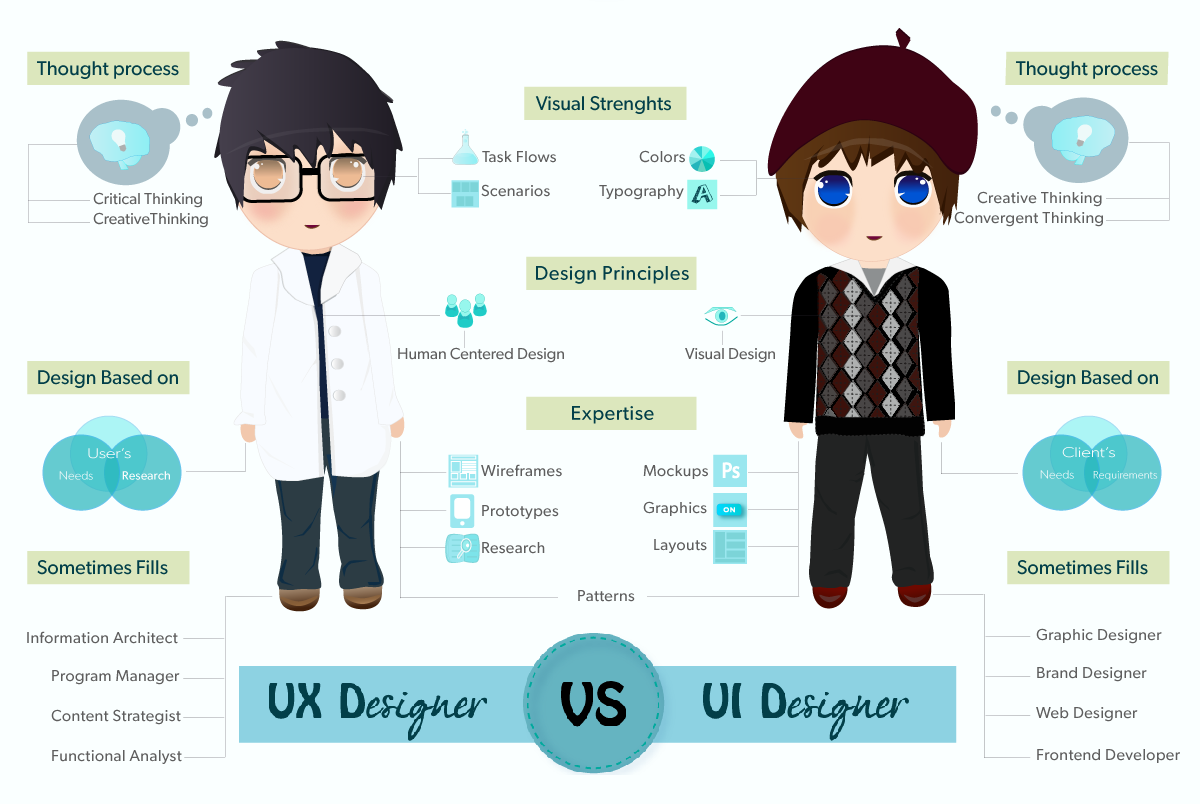
تفاوت طراحی تعاملی و طراحی تجربه کاربری
طراحی تجربه کاربری (User Experience Design) چیست؟
طراحان تجربه کاربری در Laubchpad تجربه دوطرفهای (کاربر-محصول) ایجاد میکند که هنگام استفاده کاربران از برنامه موبایل یا وبسایت میزان مشارکت آنها را نمایش میدهد. از علم طراحی تجربه کاربری در پروژههای برنامههای تلفن همراه استفاده میشود. بدین صورت که اطلاعات و دادهها در صفحات متعدد نمایش داده میشود و از این طریق طراح نوع ارتباط برقرار کردن کاربر با برنامه را متوجه میشود. یافتهها به طراحان کمک میکند برنامهای با ویژگیهای خاص و متناسب خواستهها و نیازهای کاربران طرحی کنند و در نتیجه کارآفرینان و شرکتها در ایجاد و برنامهریزی اهداف تجاریشان موفق باشند.
یک طراح تجربه کاربری برای تحقیق، قالببندی، نمونهسازی اولیه و تست ایده و طرح خود کاربری را بررسی میکند که توانایی انجام ۰-۱۰۰ برنامه را داشته باشد. طراحی تجربه کاربری از طریق روشهای مختلف بصری و دیگر روشهای یکپارچهی تعریف شده کاربران را قادر میسازد کارهای خاصی را با اهداف تجاری معین انجام دهند. اما برای رسیدن به این هدف کاربر چه تجربیاتی به دست میآورد؟
بی شک فرایند طراحی تجربه کاربری اعم از تعریف اهداف تجاری، نمونهسازی، نصب روی موبایل و هماهنگی آن با سیستم عامل دستگاه وقت زیادی میبرد. برای مثال عملکرد دستگاههای آیفون و آیپد این تجربه را به نمایش میگذارد. طراحان تجربه کاربری سعی میکنند بهترین مسیر کار با برنامه، مناسبترین چیدمان کلی صفحه و جزییات را ارائه دهند تا کاربر تجربهای هماهنگ از عملکرد محصول داشته باشد. در بیشتر مواقع کاربر ترجیح میدهد از یک کادر کرکرهای به جای تایپ متن استفاده کند؛ همچنین گروهبندی و تقسیمبندی کلیدهای اولیه، ثانویه و ثالث، در نظرگیری برنامه در حال اجرا و بسیاری موارد دیگر برای کاربران خوشایندتر است.
یک طراح تجربه کاربری چه کاری باید انجام دهد؟
یک طراح تجربه کاربری باید مطمئن شود برنامه بر مبنای نیازهای بصری و دیگر ابزارهای تعاملی کاربر طراحی شده و درست و منطقی کار میکند. این بدین معناست که برنامه بدون اینکه کاربر نیاز به صرف وقت زیادی برای درک مسیرهای تعامل داشته باشد، دادهها و اطلاعات را از طریق یک صفحهی نمایش به کاربر انتقال میدهد. برای رسیدن به این منظور، تمام قواعد و قوانین اولیه و مشترک طراحی تجربه کاربری در نظر گرفته شده، با سعیوخطا از بهترین قوانین تا به دست آمدن نتیجهی دلخواه استفاده میشود. در واقع در طراحی تجربه کاربری برای مشکلات احتمالی راهحلهای مختلف پیشبینی شده است که نتیجهای یکسان دارند؛ و طراح این امکان را دارد که با تکیه بر دانش خود مناسبترین روش را انتخاب کرده، در اسرع وقت مشکل پیشآمده را مرتفع کند.
طراحی تعاملی (User Interface Design) چیست؟
طراحی تعاملی، یک خروجی از طراحی تجربه کاربری است که نتایج آن را به هنرِ نعامل کاربر-محصول تبدیل میکند. طراح در زوند طراحی تجربه کاربری چگونگی عملکرد کاربر در استفاده از یک برنامه را بررسی و تعریف میکند. اما در طراحی تعاملی صفحات مختلف و مسیر استفاده از برنامه برای کاربر قابل درک و صمیمی میشود.
طراحی تعاملی قطعاً قالب هنری دارد. این علم سعی میکند یک برنامهی موبایل برای کاربر، زیبا و سرگرمکننده باشد. در این نوع طراحی؛ گرافیک، رنگ، انیمیشن و دیگر اجزای ارتباطی-نمایشی باید در عین زیبایی، عملکرد آسانی را ارائه دهند و با یکدیگر ترکیب مناسب و چشمنوازی داشته باشند.

ابزارهای تعاملی در نرمافزار سیستم عامل اپل.
یک طراح تعاملی چه کاری باید انجام دهد؟
وظیفه ی یک طراح تعامی اینست که نمونههای اولیهی طراحی شده را ارتقا بخشیده، اطمینان حاصل کند که کاربر با تمام آیکنها و عناصر تشکیلدهندهی برنامه ارتباط برقرار میکند. در واقع وظیفهی او تنها استفاده از شکلها و محتوای زیبا نیست، بلکه شکلدهی و هدایت ذهن کاربر برای استفادهی هرچه راحتتر و مطمئنتر برنامه توسط کاربر است.
برای مثال، یک برنامهی موبایل به گونهای طراحی شده است که فشردن یک کلید خاص شما را به صفحهی دیگر هدایت کند. در هنگام عوض شدن صفحه، ممکن است رنگ کلید تغییر کند که این تغییر رنگ نشان میدهد صفحهی جدید در حال بارگزاری است. بدین ترتیب طراح تعاملی از اطلاعات تصویری استفاده کرده، به کاربر مسیر ارتباط با نرمافزار را نشان میدهد.
تفاوت طراحی تعاملی و طراحی تجربه کاربری
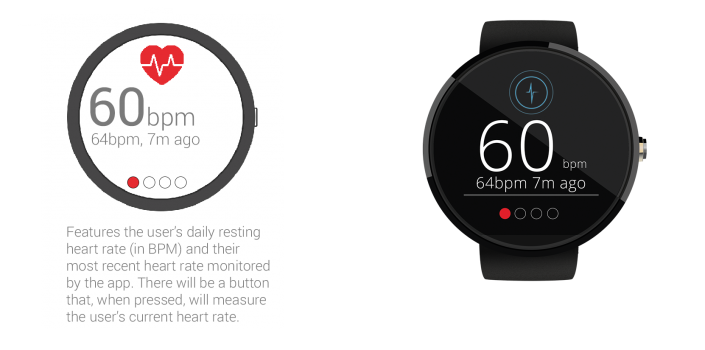
تصویر زیر مهمترین تفاوتهای طراحی تعاملی و تجربه کاربری را نشان میدهد. سمت چپ قسمتی از قالب بندی طراحی تجربه کاربری است که در چارت Lucid انجام شده است. همانطور که میبینید قالب سادهی سیاه و سفیدی است که در نهایت سادگی چیده شده است. اما در سمت راست رنگ و لعابی به برنامهی اندرویدی اضافه شده است.

اینجاست که هنر در طراحی تعاملی عرض اندام میکند. تلفیق هنر و طراحیِ تعاملی، تنها در رنگ و لعاب و کلیت برنامههای موبایل هویدا نیست؛ بلکه طراحان تعاملی همهی بازخوردهای بین کاربر و محصول را در نظر میگیرند تا با استفاده از اِلِمانهای بصری اطلاعات و مسیر را به کاربر نشان دهند. مثلاً به کاربر بفهمانند که در مسیر درستی است و ادامه دهد.
یکی از تفاوتهای بین این دو روند طراحی، قالببندیست. ایجاد یک قالببندی شامل شرایطی متفاوت است که حاصل وجود و قرارگیری عناصر مختلف برنامه است و اغلب لیستی از حالتهای مختلفی که توسعهدهنده یا طراح دنبال میکند را نشان میدهد. مثلاً فشردن دکمهی X، کاربر را به صفحهی Y میبرد. وظیفهی طراح تجربه کاربری اینست که تمامی جزئیات را در قالببندی عنوان کند.
 بانک مقالات اخبار و رویدادهای طراحی صنعتی طراحی صنعتی ایرانی
بانک مقالات اخبار و رویدادهای طراحی صنعتی طراحی صنعتی ایرانی